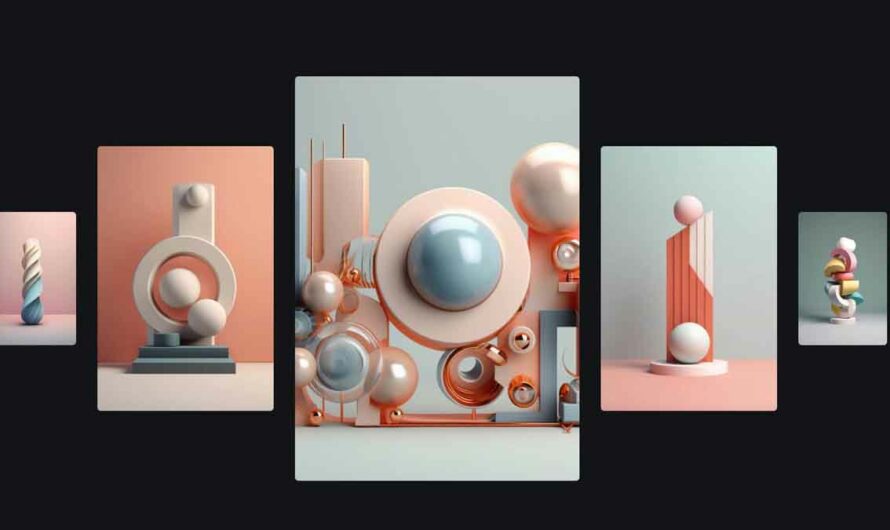
Creating layout animations for differing scrolls on a webpage using GSAP ScrollTrigger and Flip Functionality
Codrops have created a webpage animation package entitled, On-Scroll Image Layout Animations. The package utilises the GSAP‘s library and makes use of the ScrollTrigger and …