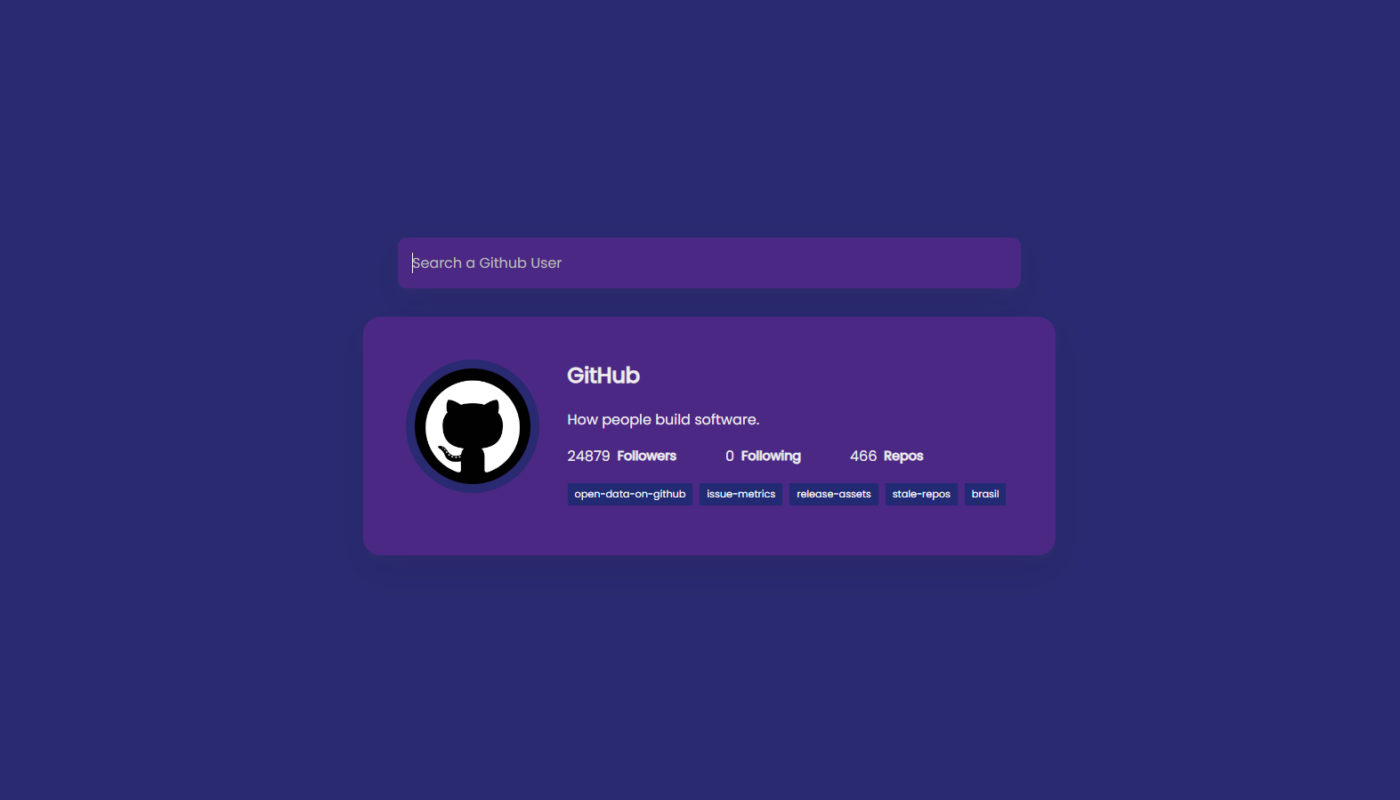
Are you looking to create a Github user profiles search box for your website or application? In this tutorial, we’ll walk you through the process of creating a user search box using the GitHub API.
The HTML code to create the UI and search box
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Github Profiles</title>
</head>
<body>
<form class="user-form" id="form">
<input type="text" id="search" placeholder="Search a Github User">
</form>
<main id="main"></main>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.0/axios.min.js" integrity="sha512-DZqqY3PiOvTP9HkjIWgjO6ouCbq+dxqWoJZ/Q+zPYNHmlnI2dQnbJ5bxAHpAMw+LXRm4D72EIRXzvcHQtE8/VQ==" crossorigin="anonymous"></script>
<script src="script.js"></script>
</body>
</html>
The JS to handle the calls to the GitHub API
Be sure to implement an API key if required.
const APIURL = 'https://api.github.com/users/'
const main = document.getElementById('main')
const form = document.getElementById('form')
const search = document.getElementById('search')
async function getUser(username) {
try {
const { data } = await axios(APIURL + username)
createUserCard(data)
getRepos(username)
} catch(err) {
if(err.response.status == 404) {
createErrorCard('No profile with this username')
}
}
}
async function getRepos(username) {
try {
const { data } = await axios(APIURL + username + '/repos?sort=created')
addReposToCard(data)
} catch(err) {
createErrorCard('Problem fetching repos')
}
}
function createUserCard(user) {
const userID = user.name || user.login
const userBio = user.bio ? `<p>${user.bio}</p>` : ''
const cardHTML = `
<div class="card">
<div>
<img src="${user.avatar_url}" alt="${user.name}" class="avatar">
</div>
<div class="user-info">
<h2>${userID}</h2>
${userBio}
<ul>
<li>${user.followers} <strong>Followers</strong></li>
<li>${user.following} <strong>Following</strong></li>
<li>${user.public_repos} <strong>Repos</strong></li>
</ul>
<div id="repos"></div>
</div>
</div>
`
main.innerHTML = cardHTML
}
function createErrorCard(msg) {
const cardHTML = `
<div class="card">
<h1>${msg}</h1>
</div>
`
main.innerHTML = cardHTML
}
function addReposToCard(repos) {
const reposEl = document.getElementById('repos')
repos
.slice(0, 5)
.forEach(repo => {
const repoEl = document.createElement('a')
repoEl.classList.add('repo')
repoEl.href = repo.html_url
repoEl.target = '_blank'
repoEl.innerText = repo.name
reposEl.appendChild(repoEl)
})
}
form.addEventListener('submit', (e) => {
e.preventDefault()
const user = search.value
if(user) {
getUser(user)
search.value = ''
}
})
The CSS Stylesheet
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #2a2a72;
color: #fff;
font-family: 'Poppins', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.user-form {
width: 100%;
max-width: 700px;
}
.user-form input {
width: 100%;
display: block;
background-color: #4c2885;
border: none;
border-radius: 10px;
color: #fff;
padding: 1rem;
margin-bottom: 2rem;
font-family: inherit;
font-size: 1rem;
box-shadow: 0 5px 10px rgba(154, 160, 185, 0.05),
0 15px 40px rgba(0, 0, 0, 0.1);
}
.user-form input::placeholder {
color: #bbb;
}
.user-form input:focus {
outline: none;
}
.card {
max-width: 800px;
background-color: #4c2885;
border-radius: 20px;
box-shadow: 0 5px 10px rgba(154, 160, 185, 0.05),
0 15px 40px rgba(0, 0, 0, 0.1);
display: flex;
padding: 3rem;
margin: 0 1.5rem;
}
.avatar {
border-radius: 50%;
border: 10px solid #2a2a72;
height: 150px;
width: 150px;
}
.user-info {
color: #eee;
margin-left: 2rem;
}
.user-info h2 {
margin-top: 0;
}
.user-info ul {
list-style-type: none;
display: flex;
justify-content: space-between;
padding: 0;
max-width: 400px;
}
.user-info ul li {
display: flex;
align-items: center;
}
.user-info ul li strong {
font-size: 0.9rem;
margin-left: 0.5rem;
}
.repo {
text-decoration: none;
color: #fff;
background-color: #212a72;
font-size: 0.7rem;
padding: 0.25rem 0.5rem;
margin-right: 0.5rem;
margin-bottom: 0.5rem;
display: inline-block;
}
@media (max-width: 500px) {
.card {
flex-direction: column;
align-items: center;
}
.user-form {
max-width: 400px;
}
}