CSS References
- codrops – An extensive CSS reference offering way more content than MDN.
- Can I use – Interactive browser support tables for CSS (and HTML5).
CSS in a nutshell
- Introduction to CSS – This screencast series will teach you the basics of CSS in about one hour.
Fundamental concepts
- The cascade – This article explains what the cascade is and how this affects you.
- Specificity and inheritance – Understanding specificity and inheritance is important to master CSS. This article will help.
- CSS Box Model – An article explaining the foundation of layout on the web.
- Responsive Design – Extensive information about all aspects of responsive design to make sites that look great and work well for everyone.
CSS units
- The Lengths of CSS – Overview covering absolute and relative units.
- Fun with Viewport Units – Imparts the basics and shows some nifty use-cases.
Selectors
- Basic CSS Selectors – An introduction to the very basic CSS selectors you need to know.
- Advanced CSS Selectors – Level up your knowledge. From attribute selectors to CSS3 pseudo classes.
- CSS Diner – Learn how to use CSS selectors with this fun little game.
Custom properties (aka CSS variables)
- CSS Variables: Why Should You Care? – A short introduction to CSS variables.
- Locally Scoped CSS Variables: What, How, and Why – Describes the advantages of locally scoped CSS variables.
- Using CSS variables correctly – Patterns and anti-patterns for using CSS variables.
- Everything you need to know about CSS Variables – In depth article going beyond the basics of CSS Variables using real-world examples.
- Getting Reactive with CSS – Mindblowing talk about the possibilities of the combination of CSS variables and functional reactive programming in JavaScript.
Layout
- Learn CSS Layout – Learn about CSS layout techniques in 5 chapters.
- Layout Land – Jen Simmons video series about the new CSS Layout possibilities.
- Laying Out The Future With Grid And Flexbox – Introduction of a new layout system encompassing Flexbox, CSS Grid and the Box Alignment Module.
Classic layouting
- Floats – In depth information about how to use (and clear) floats.
- Positioning Types – A closer look at a few little-known things related to the CSS positioning layout method.
- inline-block – Shows in which cases it makes sense to use the display property
inline-blockfor layouting.
Flexbox
- A Complete Guide to Flexbox – All you need to know about Flexbox on one page.
- Flexbox playground – Play with Flexbox examples on CodePen.
- Flexbox Defense – A tower defense game in the browser to learn about Flexbox with fun.
- Flexbox Froggy – Learn all the basics of Flexbox with a fun game involving frogs and lily pads.
- Flexbugs – Community-curated list of flexbox issues and cross-browser workarounds for them.
- Flexbox Zombies – A training course driven by a storyline where you use Flexbox and a crossbow to hunt zombies.
- What the Flexbox? – A simple, free 20 video course that will help you master CSS Flexbox!
Grid
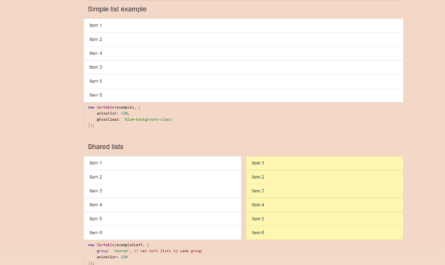
- A Complete Guide to Grid – All you need to know about CSS Grid Layout on one page.
- Grid by Example – Besides examples of how to use Grid, this site also has additional useful learning resources.
- Designing with Grid – Talk about the new layout possibilities CSS Grid is offering.
- Grid Garden – Lovely game where you write CSS code to grow your carrot garden.
- GridBugs – Community-curated list of Grid interop issues and workarounds for them.
- Grid Critters – Learn CSS grid layout by mastering an adventure game.
- CSS Grid – Learn CSS grid with Wes Bos – Free 4 hours video course, 25 Videos.
Animation
- CSS Transitions and Transforms for Beginners – An introduction to CSS transitions and CSS (2D) transforms.
- All you need to know about CSS Transitions – Also addressing advanced topics from chaining and events to hardware acceleration and animation functions.
- CSS 3D transforms – Multi page tutorial with examples like card flip and carousel effects.
- CSS Animation for Beginners – Imparts the concepts of CSS animations with keyframes.
- animatable – Nice little page demonstrating which CSS properties are animatable.
Image Credits – A shoutout to Multi Awesome Studio on Unsplash